An introduction to technical SEO in Adobe Muse

This post will cover modern SEO best practices and how to easily implement them into your Adobe Muse website.
Table of contents
Technical SEO
The term SEO (aka search engine optimization) is incredibly vague and usually has different meanings depending on who you ask. At it's root, it can usually be broken down into 2 categories: technical and content SEO. However, the line where content SEO ends and technical SEO begins is blurry and subjective. This post assumes that we agree that technical SEO is the SEO markup that is not visible on the page.
Types of technical SEO
There are 3 levels of technical SEO that we'll call basic, intermediate, and advanced. This post will take an in-depth look at basic SEO.
Basic — basic SEO is the SEO that you're probably a little familiar with. This SEO covers the best practices for the 5 elements that must be considered on every page: title, description, h & p tags, image alt tags, and URL.
Priority
The 5 elements of basic SEO are then organized and labeled by importance.
Critical

Title
The Title of your webpage is one of the most important parts of SEO. The title that you set for your webpage will appear in search results, when users share your page on social media, and in the browser tab.
Best practice
- Should be no more than 60 characters
- Use keywords that you want to be found by
- Must be descriptive of the page
Customize in Muse
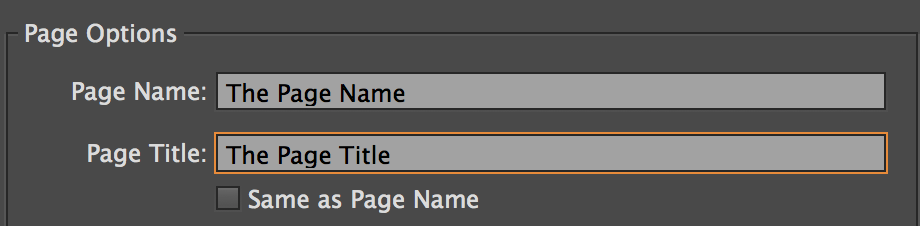
By default, the Page Title is the same as the Page Name. If you would like the Page Title to be different from the Page Name:
- Right click on the page you're wanting to edit
- Select Page Properties
- Click the Options tab
- Toggle off the Same as Page Name option

Examples
These are some of the more common formats for page titles. This format does not apply to blog posts.
page | category | brand Gold Package | Services | Fancy Car Detailing
page | brand | location About | Bob's Shoe Repair | Salt Lake City, Utah
product | category | topic SEO for Webpages | SEO | Adobe Muse Widgets
h & p tags
The h and p tags are extremely important for providing structure to your webpage. Correctly structured h and p tags will help search engines understand the content of your webpages.
Best practice
- Never use more than 1
h1tag per page - Use the
h2-h6tags to structure the rest of the page - The
ptag should be used for all other text on the page Take a look at this basic template to get an idea of what yourhandptags should look like.
Customize in Muse
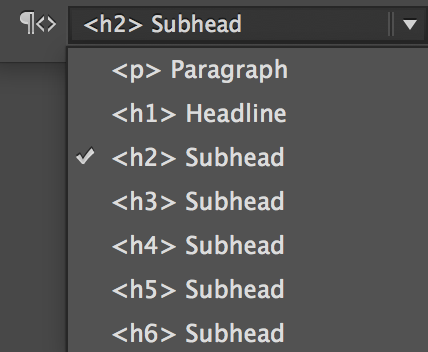
To set the h or p tags, select the text you want to edit, the Text flyout panel, and at the bottom you'll see a dropdown that will likely have <p> Paragraph as the default option.

Examples
Take a look at this basic template to get an idea of what your h and p tags should look like.
Important

Description
Best practice
- Should not be more than 160 characters
- The description should describe the page using words that users might be searching for to find your page
- Must be unique on every page
Customize in Muse
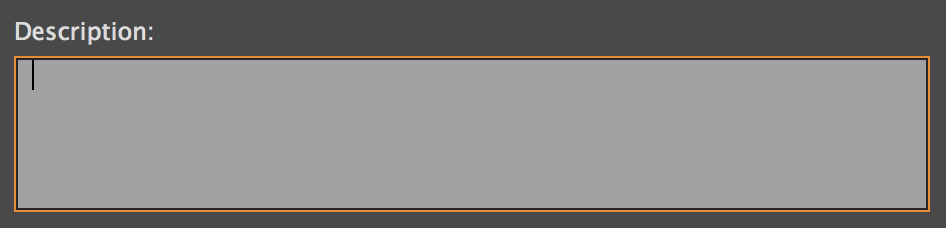
The Description, like the title, will appear in search results and when users share your page on social media. To edit the description:
- Right click on the page you're wanting to edit
- Select Page Properties
- Click the Metadata tab
- Enter your description in the Description textarea

Image Alt
Best practice
- The alt tag should describe the image. If the image didn't load, it should give the user a clear idea of what image was supposed to load.
Remember, images that fill the background of a container are not SEO friendly and do not have alt tags.
Customize in Muse
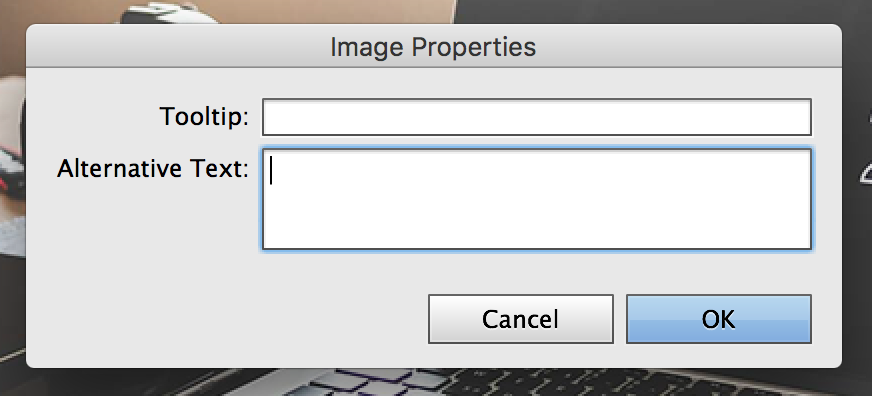
- Right click on the image you're wanting to edit
- Select Edit Image Properties...
- Enter your image description into the Alternative Text textarea

Helpful

URL
Best practice
- Should not be more than 100 characters
- Should follow the Page Title with the exception of special characters (!@#$%^&*(),|) and stop words (and, or, but, of, the, a, etc.)
- Replace spaces with hyphens not underscores
Customize in Muse
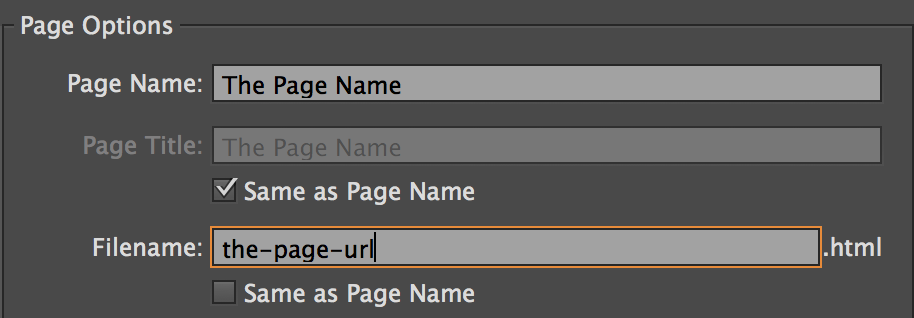
The Page URL is called the Filename in Muse. By default, the Filename is the same as the Page Name. If you would like the Filename to be different from the Page Name:
- Right click on the page you're wanting to edit
- Select Page Properties
- Click the Options tab
- Toggle off the Same as Page Name option

Examples
Gold Package | Services | Fancy Car Detailing gold-package-services-fancy-car-detailing
About | Bob's Shoe Repair | Salt Lake City, Utah about-bobs-shoe-repair-salt-lake-city-utah
SEO for Webpages | SEO | Adobe Muse Widgets seo-for-webpages-adobe-muse-widgets