Breadcrumbs

Breadcrumbs are a powerful SEO asset for 2 reasons: 1. they make your website easier to navigate. 2. when used with Schema.org markup, they provide important data to search engines about the structure of your website.
Table of contents
How to use
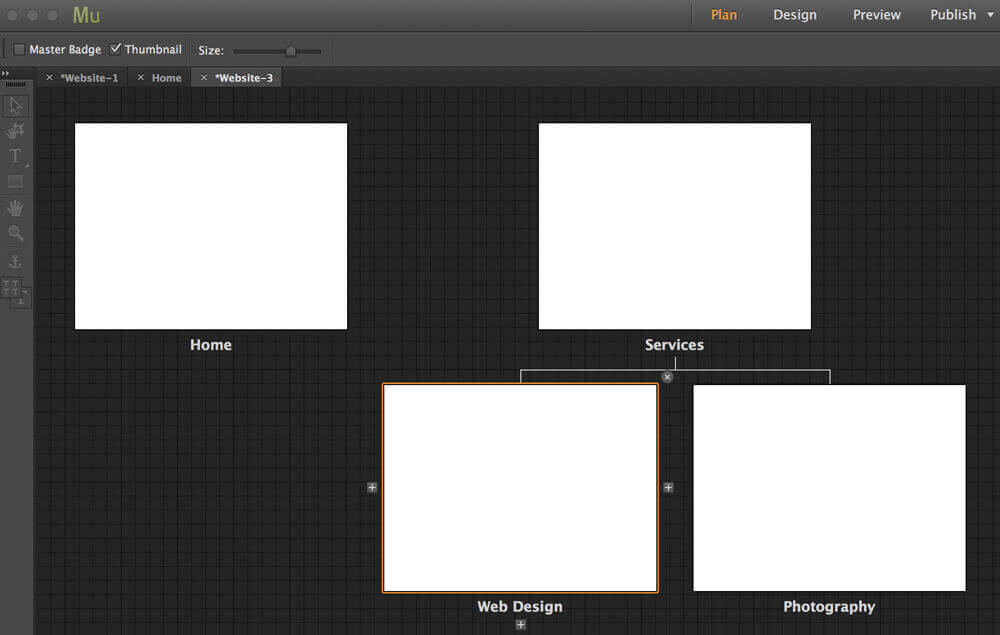
Breadcrumbs should be placed on every page of your website (except for the home page) and should follow the way your site is planned out in Muse. For example, let's say you have a basic site that is structured like this in Adobe Muse

Here's what your breadcrumbs would look like in the Services page and child pages:
- › Services
- › Services › Web Design
- › Services › Photography
URLs
The URLs that are entered into the widget can be absolute or relative URLs. If you are unsure of what these terms means, here's an example.
In the website mentioned above, let's say that the domain for that website is example.com. That would mean that the absolute and relative URLs or the Services page would be as follows:
- Absolute — http://example.com/services.html
- Relative — services.html
Neither of these options is preferred over the other so enter whatever you feel more comfortable with.