SEO for Courses

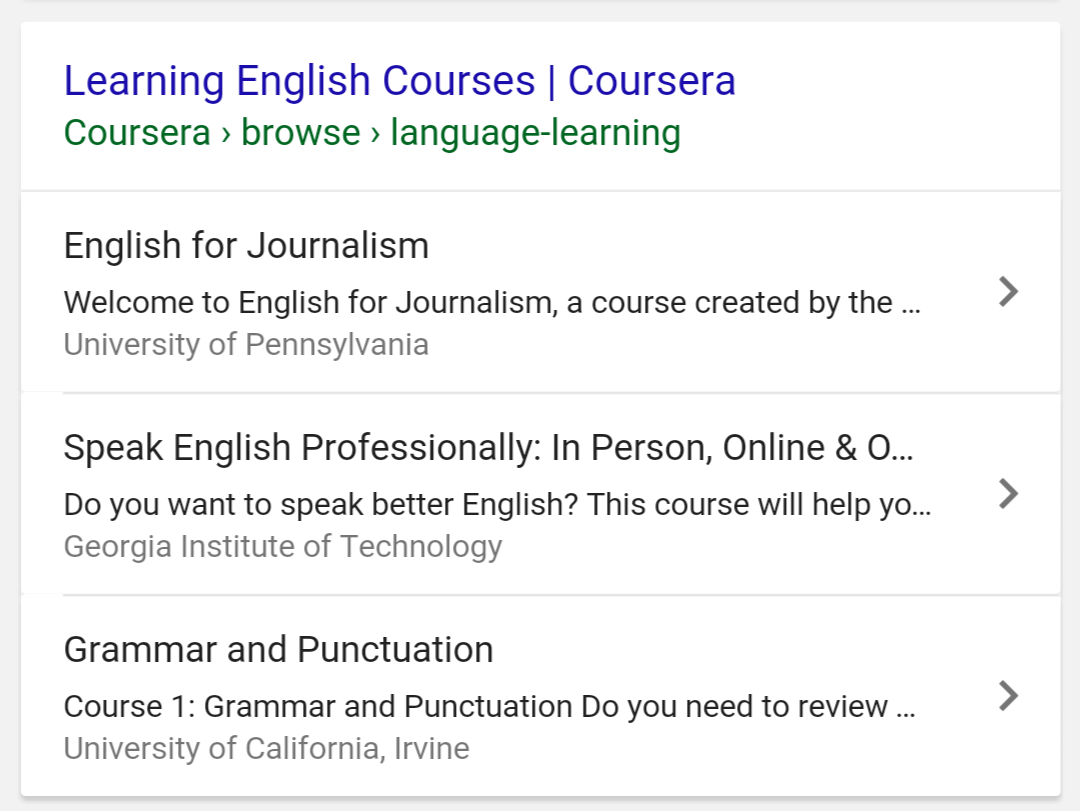
The SEO for Courses is an SEO widget for courses that activates Google Rich Cards. Here's an example of what search results with this widget might look like: 
Table of contents
How to use
The SEO for Courses is one of the essential widgets and like all of the essentials, it should be used once on every page.
3 important rules
- Never leave this widget on your Master Page(s).
- Always make sure the content in each widget is unique.
- Remove any existing description from your page properties. All Essential widgets generate the tag for you.
Have more questions?
If you have a question that this page doesn't answer, take a look at the essential widget FAQ page. If you still have a question, always feel free to ask in the comments below!